
いつもどおりお久しぶりです。まーびいです。
最近はCorneliusの梱包作業をしています。お届けまでもう少しお待ちください。

レーザー加工サービス
遊舎工房ではレーザー加工サービスというサービスを提供しています。
レーザー加工サービスshop.yushakobo.jp
指定サイズのアクリルを選択し、加工パターンを指定してカットを依頼するという物です。様々な素材をカットでき、アクリルを使うキーボードであれば自分好みにカスタマイズできるというのが大きな利点となっています。
ところで、レーザーカットサービスの説明のページには、
イラストレータ形式、Inkscape形式(SVG)及びPDF形式のみを受け付けます。
イラストレータとInkscape以外のアプリケーションをお使いの場合はPDFで書き出してください。その際、ご依頼のカットサイズ(A5, A4, 450×300)の矩形パスを入れて頂けると助かります。
とあります。IllustratorとInkscapeについてはサポートしていますが、指定ではないアプリケーションを利用してのデータ入稿の方法についてご存知ではない方も多いと思います。
今回、僕自身が遊舎工房のレーザーカッターを複数回利用して、エラーの出ないデータの作り方を学んだのでそれを共有しようと思います。
Affinity Designer
今回使用するのはAffinity Designerです。
Affinity Designerはベクター系のグラフィックデザインソフトです。イメージとしては、IllustratorとInkscapeと同系統のソフトです。
昨今様々なソフトウェアがサブスクリプションに移行しつつあり、所有ではなく体験を購入するというのは今後も標準の流れであるようです。
しかし、本業ではない人間がIllustratorを契約し、期間に追われつつデータを作成するというのは面倒です。あとアドビ税払いたくない。
Inkscapeについては、オープンソース特有のUI/UXのとっつきづらさがあり、学習に必要な時間が多くなります。
その点、Affinity Designerはサブスクリプション不要であり、UI/UXは洗練されているため、バランスの取れたソフトウェアだと思います。自キ勢におすすめしたい!
価格については、時々セールで半額程度になるので、3000円くらいで買えることがあります。

データの作り方
1. 準備
Affinity Designerの利点をひとしきり語ったところで、実際に入稿できるデータを作成していきます。
まずは、レーザーカット用のテンプレートをダウンロードします。Affinity Designerを使わない人でも、テンプレートは必ず使用するようにしてください。
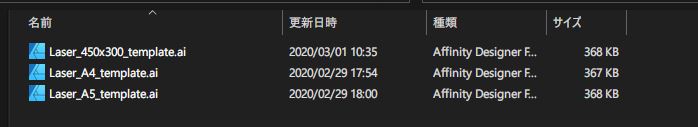
zipファイルを解凍すると、中には「Adobe Illustrator」用のテンプレートと「Inkscape」用のテンプレートが入っていますが、使用するのは「Adobe Illustrator」用のテンプレートです。内部には3種類のファイルがありますが、これはカットしたいサイズのテンプレートを選択してください。

ファイルを開いたら、最初にドキュメント設定を開きます。ドキュメント単位がポイントになっているので、これをミリメートルにします。また、DPIが96であることも確認してください。

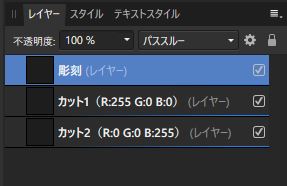
次に、レイヤーを追加します。上から順に、「彫刻」「カット1(R:255 G:0 B:0)」「カット2(R:0 G:0 B:255)」と入れます。

レーザーカッターは、このレイヤーの上から順に加工をします。最初に彫刻をし、内側のカット、外側のカットという順に処理が行われています。
※実際は、カーブ(他のソフトで言うパス)の色で加工順が決まっているので、レイヤーを作る意味は人間にわかりやすくするためです。
2. パスの加工
パスの加工については、詳細に書くと10000文字を超えそうなので、基本的な概念だけ説明します。

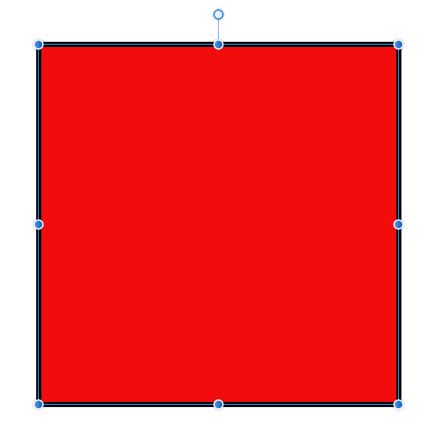
基本的に、カーブには塗りつぶし領域(ここでは赤)と境界線(ここでは黒)という2つの領域でできています。
「彫刻」「カット1(R:255 G:0 B:0)」「カット2(R:0 G:0 B:255)」のうち、彫刻は塗りつぶし領域を、カットは境界線を使うようにします。

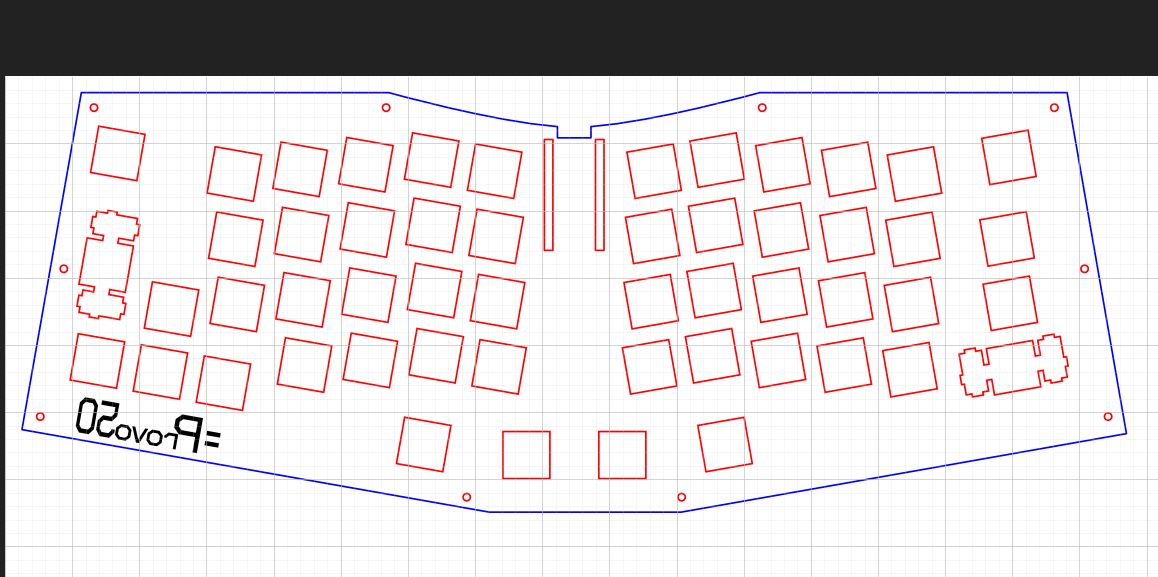
うまい具合にするとこのようにプレートのようなものが出来上がります。レイアウトを作るのは、KiCADやFusion360、またKeyboard Layout Editor等を使うと良いでしょう。
この画像を説明しますと、黒い部分は彫刻(アクリルの表面をレーザーで削る)部分、赤い線は最初にカットする部分、青い線は最後にカットする部分です。文字が反転しているのは、カット後に裏返すことを想定します。
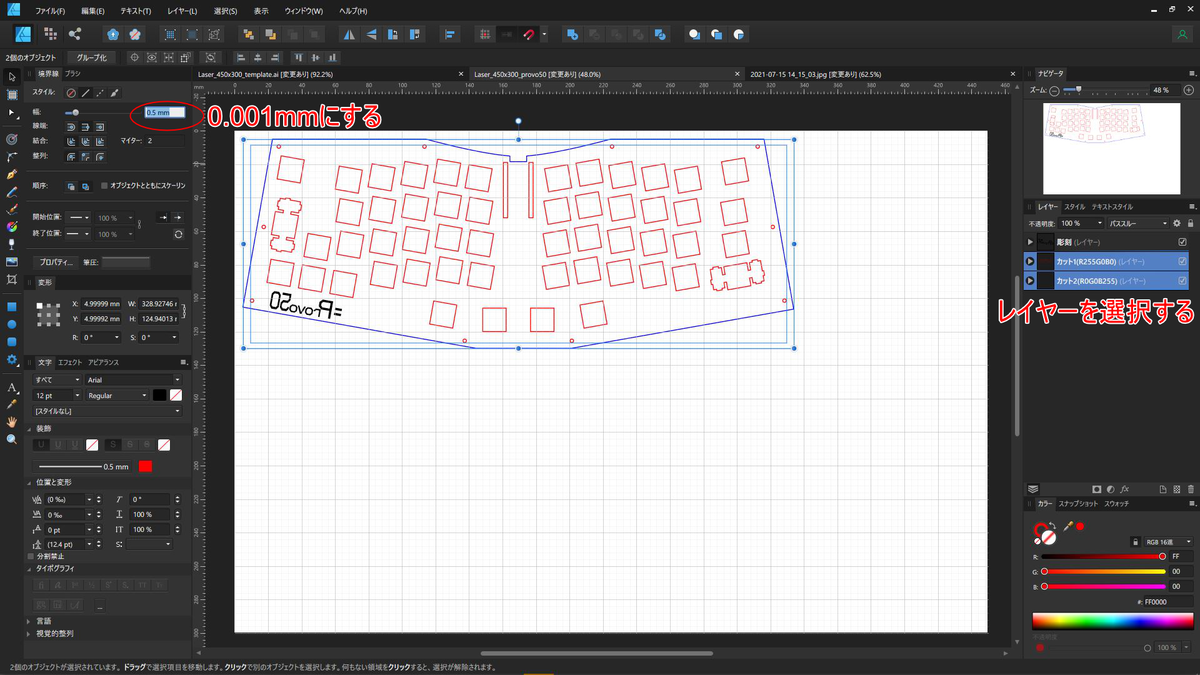
この状態で完成に見えますが、最後に線の幅を0.001mmにする必要があります。レイヤーのうち「カット1」「カット2」を選択した状態で、線の幅を0.001mmにしましょう。

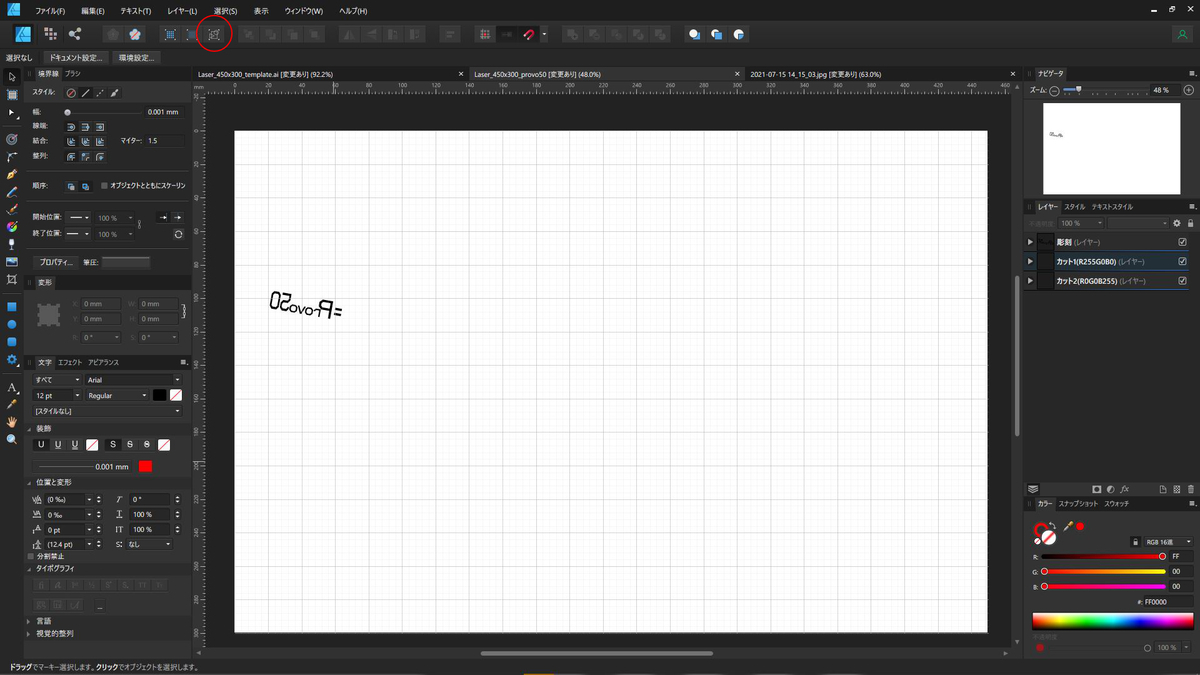
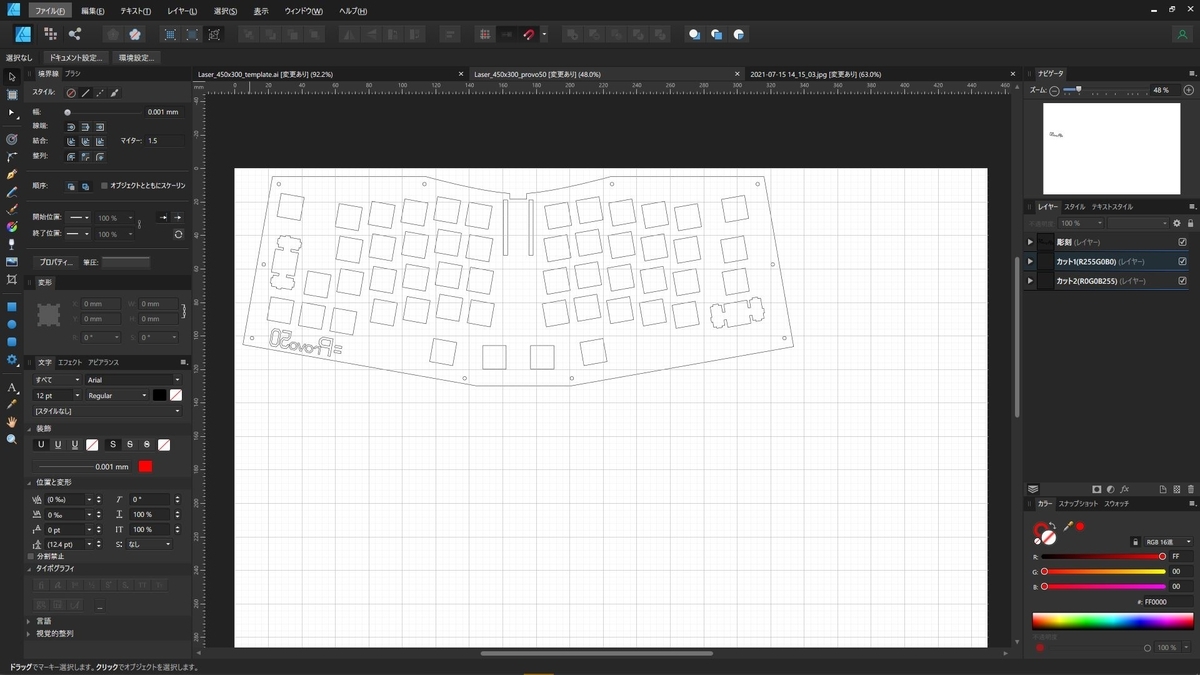
線が見えなくなりますが、アウトライン表示モードのボタンを押すことで、線があることがわかります。


ここまでできたらパスの加工は完了です。
3. 書き出し
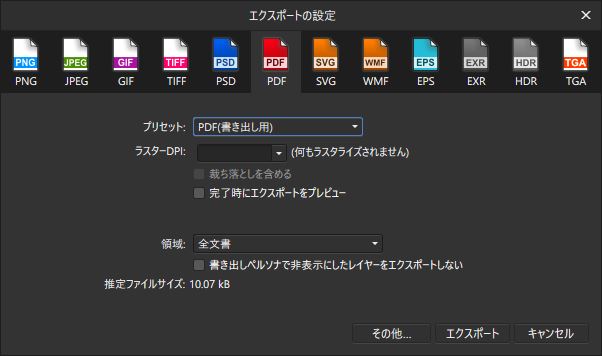
書き出しについてはメニューの[ファイル]>[エクスポート]から、pdfを選択して書き出しましょう。このとき、プリセットを「PDF(書き出し用)」にしてください。

4. 入稿
レーザー加工サービス – 遊舎工房を購入していただき、作成したデータをメールにて添付して入稿しましょう。後は届くまでお待ちください。
以上、Affinity Designerでの入稿方法の解説でした。
自作キーボードのお店 遊舎工房